Blog Layout
Before & After Widget
Apr 21, 2019
GRAB VISITORS' ATTENTION & KEEP IT
Engage site visitors with the new, interactive Before & After widget, which enables you to show two side-by-side images. It's an easy, eye-catching way to show comparative images, and a great way to keep visitors on your site.

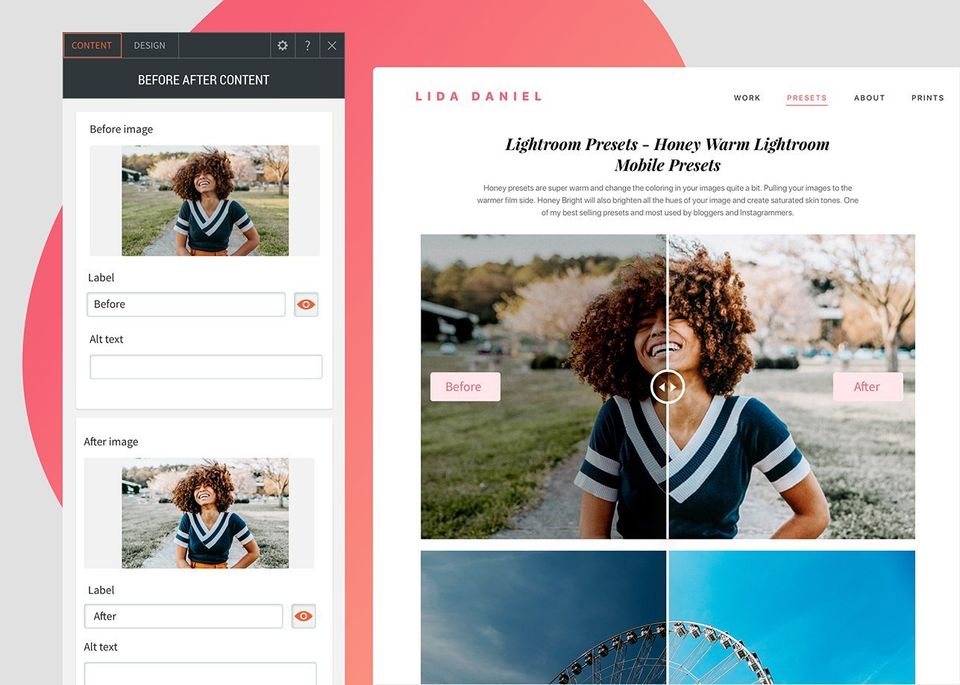
Easy to set up and customize
This widget is simple to set up and looks fantastic on all devices. Simply load any images that you like, customize the label text and fonts (don’t forget to add alt text to support SEO) and choose the colour that best emphasizes your images. To see the slider in action before publishing, click Preview.

So many great ways to use this widget
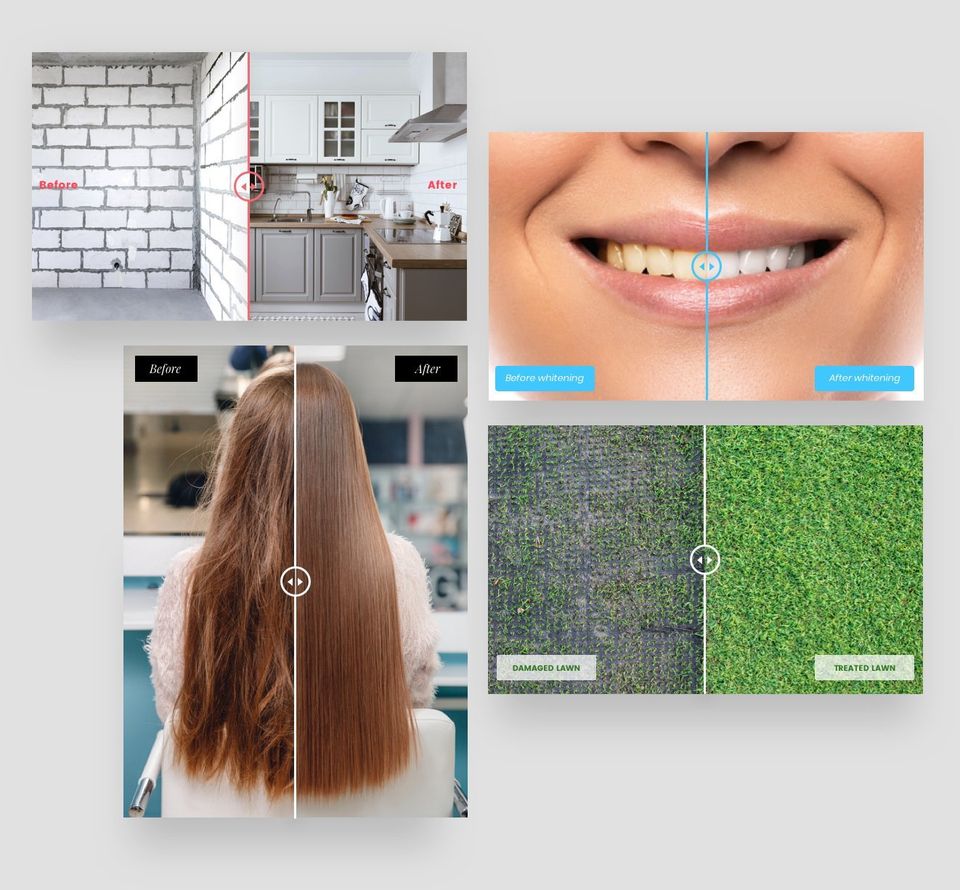
There are countless ways to use this widget - for everything from showing off home renovations to highlighting the effect of photograph filters. Here are some examples:

- Handyman or home renovation website (before and after renovations)
- Beauty salon or stylist (before and after beauty treatment)
- Nutritionist or personal trainer (before and after training program)
- Landscaper or gardener (before and after landscaping)
- Photographer (photo editing services)
- Pet grooming, cleaner, orthodontist, dermatologist and more
Good for SEO, too
Not only does adding Before & After images engage site visitors by giving them something interesting to see on your websites, but keeping visitors on your site longer (also known as Dwell Time) is good for SEO, as it indicates to search engines that visitors like what they see.

23 Jul, 2019
Inline Binding is the newest way to save time and improve accuracy with Connected Data. In addition to connecting entire widgets to data in the Content Library, you can now connect portions of text (a company name or description, for example) within a larger section of text that isn’t connected. This gives more design flexibility for the data you’ve connected as it can be styled along with the unconnected text.