Blog Layout
Updated All Posts Widget
May 28, 2019
With the improved All Posts widget, you can make blog posts more attractive and enticing, boosting blog traffic and engagement. The updated version has new layouts and greater text and image flexibility, giving you more control over how posts appear anywhere on your site.

Widget highlights
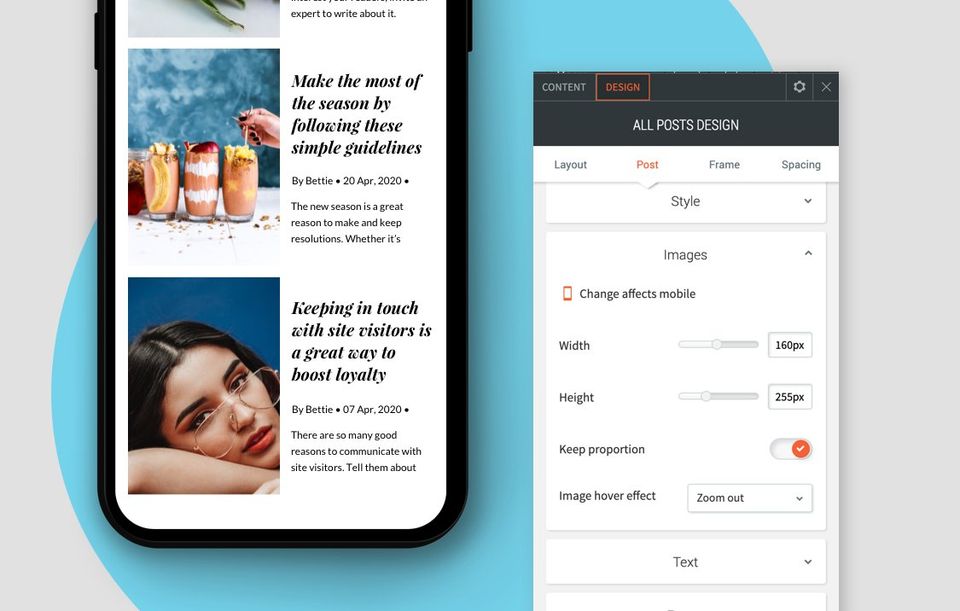
Image customizations
Draw attention to posts by customizing image size by device and adding hover effects.

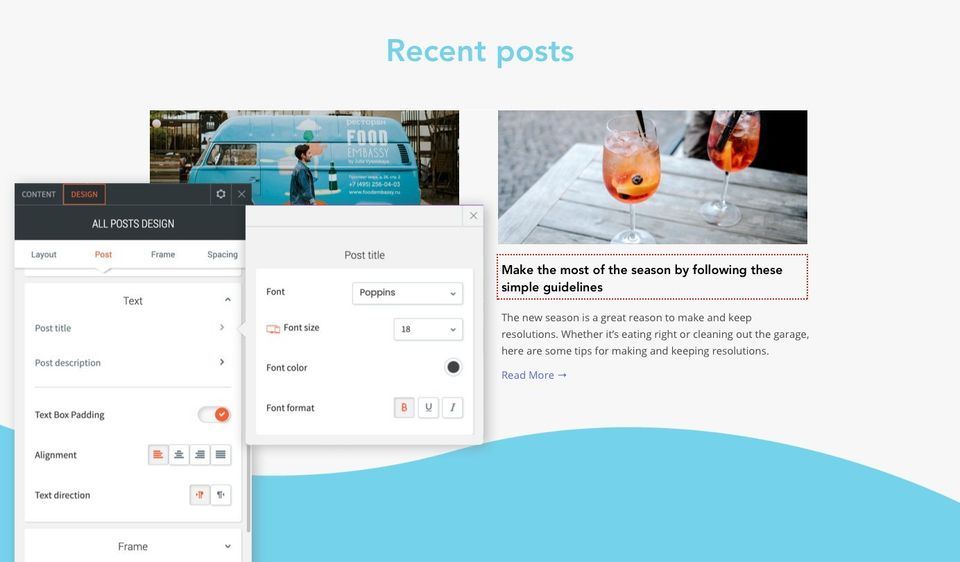
Full-text style controllers
With more control over how the post text looks, it’s easier to attract visitors’ attention. You can customize every text element, including blog title, post title, description and author name.

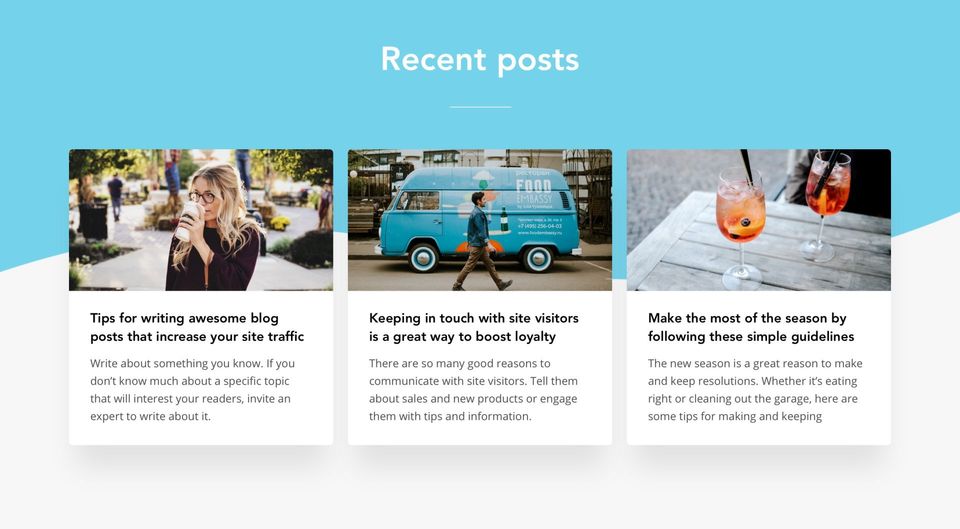
New & improved layouts
The new All Posts widget has four customizable layouts. Choose how many posts you want to show and the number of descriptive lines you want with each post. You can round the corners of each post and add a shadow.
Some tips to keep in mind when customizing this widget
- Keep post titles more or less the same length as multiple posts are shown at once.
- Choose great thumbnail images for your posts, as these are the images that appear in the All Posts widget. (Manage these images from the blog panel).
- If your blog has lots of posts, considering tagging the posts. This enables you to sort the ones you want to display in this widget according to specific tags.

23 Jul, 2019
Inline Binding is the newest way to save time and improve accuracy with Connected Data. In addition to connecting entire widgets to data in the Content Library, you can now connect portions of text (a company name or description, for example) within a larger section of text that isn’t connected. This gives more design flexibility for the data you’ve connected as it can be styled along with the unconnected text.